Description:
Page1.aspx:-
In this example we explain that how to get values from
Query String using JQuery in asp.net. Or how to read Query String in JQuery in
asp.net.
Generally we often use query string to pass data from
one web page to another web page. But generally we fetch or read data from
query string using C# code means using back end code. But in this example we
explain that how to get or read query string in front end side using jQuery.
<%@
Page Language="C#" AutoEventWireup="true" CodeBehind="Page1.aspx.cs" Inherits="WebApplication1.Page1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Get Values From Query String Using jQuery</title>
</head>
<body>
<form
id="form2"
runat="server">
<div>
Name:
<asp:TextBox runat="server" ID="txtName"></asp:TextBox>
<asp:Button runat="server" ID="btnSubmit" Text="Submit" OnClick="btnSubmit_Click" />
</div>
</form>
</body>
</html>
Page1.aspx.cs:-
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
namespace WebApplication1
{
public partial
class Page1
: System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
}
protected
void btnSubmit_Click(object
sender, EventArgs e)
{
Response.Redirect("Page2.aspx?Name=" + txtName.Text + "&ID=" + txtName.Text + "-001");
}
}
}
Page2.aspx:-
<%@
Page Language="C#" AutoEventWireup="true" CodeBehind="Page2.aspx.cs" Inherits="WebApplication1.Page2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script
type="text/javascript">
$(document).ready(function () {
var
name = GetQueryStringValues('Name');
var
id = GetQueryStringValues('ID');
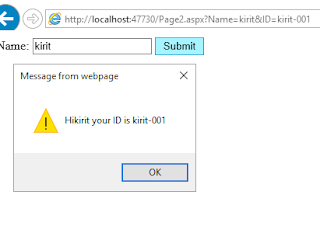
alert("Hi"
+ name + " your ID is " + id);
function
GetQueryStringValues(param) {
var
url = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for
(var i = 0; i < url.length; i++) {
var
urlparam = url[i].split('=');
if
(urlparam[0] == param) {
return urlparam[1];
}
}
}
});
</script>
<title>Get Values From Query String Using jQuery</title>
</head>
<body>
<form
id="form1"
runat="server">
</form>
</body>
</html>









0 comments:
Post a Comment