Description:
In this example we explain that how to disable
previous dates in datepicker using jQuery.or how to disable previous date in
Date picker in jQuery in asp.net.we all know that the basic requirement is that
always disable the previous date in our web appliacation or disable minDate in
date picker using jQuery in asp.net.
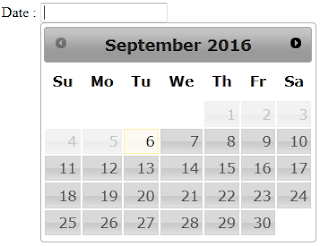
Here we use minDate property of the jQuery Date
picker to disable the previous date of
the calender.
<%@
Page Language="VB" AutoEventWireup="false" CodeFile="DisablePreviousDate.aspx.vb"
Inherits="DisablePreviousDate" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery
Date Picker example to disable previous dates.</title>
<link href="http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css"
rel="Stylesheet"
type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script language="javascript">
$(document).ready(function () {
$("#txtdate").datepicker({
minDate: 0
});
});
</script>
</head>
<body>
Date :
<input id="txtdate" type="text">
</body>
</html>









0 comments:
Post a Comment