Description:
jQueryDialogs.aspx:
In this example we explain that how to display
jQuery UI Dialog Modal Popup with YES NO Confirm button in asp.net.here we use
jQuery UI Dialog popup to display popup to user with YES,NO and confirm popup
to perform the Delete operation in asp.net.
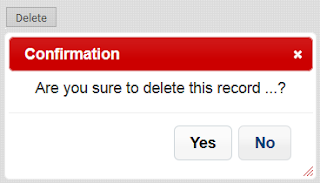
Here we demonstrate jQuery UI Dialog Popup example
with yes no and confirm button in asp.net to perform the any operation with
confirmation by user.
Here we have a button and if click on delete button
then popup will asked user for the confirmation with YES NO option and perform
the operation as per option click by user.
Generally we used that types of dialog box in any
delete operation.
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="jQueryDialogs.aspx.cs" Inherits="jQueryDialogs"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery UI
Dialog Modal Popup Yes No Confirm example in ASP.Net</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js"
type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function
() {
$("[id*=btnremove]").removeAttr("onclick");
$("#dialog").dialog({
modal: true,
autoOpen: false,
title: "Confirmation",
width: 350,
height: 160,
buttons: [
{
id: "Yes",
text: "Yes",
click: function
() {
$("[id*=btnremove]").attr("rel", "delete");
$("[id*=btnremove]").click();
}
},
{
id: "No",
text: "No",
click: function
() {
$(this).dialog('close');
}
}
]
});
$("[id*=btnremove]").click(function () {
if
($(this).attr("rel")
!= "delete") {
$('#dialog').dialog('open');
return
false;
} else
{
__doPostBack(this.name, '');
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnremove" runat="server" Text="Delete"
UseSubmitBehavior="false" onclick="btnremove_Click" />
<div id="dialog" style="display: none" align="center">
Are you sure to delete this record ...?
</div>
</form>
</body>
</html>
jQueryDialogs.aspx.cs:
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
public partial class jQueryDialogs : System.Web.UI.Page
{
protected void Page_Load(object
sender, EventArgs e)
{
}
protected void btnremove_Click(object
sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "alert",
"alert('Record Deleted Successfully..')",
true);
}
}









0 comments:
Post a Comment