Description:-
In this example we explain that how to auto increment Row
value of web grid in mvc with asp.net.
Or auto generates Row value in web grid in mvc or auto generate column for web
grid in mvc that define the SR No in web grid in mvc with asp.net.
In simple grid view with asp.net we all know that how to add auto increment row value in simple asp.net grid view but when we are work in mvc architecture at that time how to auto increment row value of web grid in mvc.
In simple grid view with asp.net we all know that how to add auto increment row value in simple asp.net grid view but when we are work in mvc architecture at that time how to auto increment row value of web grid in mvc.
Dynamically Bind Data in Ajax Accordion Panel Bind Data to Accordion from databse
Restrict the size of File when Uploaded How to Restrict the size of File when uploaded by user
Restrict the size of File when Uploaded How to Restrict the size of File when uploaded by user
So follow the below step to create or generates auto generate row value in web grid in mvc with asp.net.
Step 1: Create StudentModel class in Model Folder of your application.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApplication1.Models
{
public class StudentModel
{
public List<Student> StudentList { get; set; }
}
public class Student
{
public string Name { get; set; }
public int ClassOfStudent { get; set; }
public string Section { get; set; }
public string Address { get; set; }
}
}
Step 2:Add Record to model using your controller action method
using MvcApplication1.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
StudentModel _objstudentmodel = new StudentModel();
_objstudentmodel.StudentList = new List<Student>();
_objstudentmodel.StudentList.Add(new Student { Name = "kirit", ClassOfStudent = 1, Section
= "A", Address = "Ahmedabad" });
_objstudentmodel.StudentList.Add(new Student { Name = "pintu", ClassOfStudent = 3, Section
= "A", Address = "Rajkot" });
_objstudentmodel.StudentList.Add(new Student { Name = "kaushik", ClassOfStudent = 2, Section
= "C", Address = "Surat" });
_objstudentmodel.StudentList.Add(new Student { Name = "rahul", ClassOfStudent = 5, Section
= "A", Address = "Mumbai" });
_objstudentmodel.StudentList.Add(new Student { Name = "mahesh", ClassOfStudent = 8, Section
= "B", Address = "Pune" });
return View(_objstudentmodel);
}
public ActionResult About()
{
ViewBag.Message = "Your app description
page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact
page.";
return View();
}
}
}
@model MvcApplication1.Models.StudentModel
@{
ViewBag.Title = "Auto
Increment Row Value In Asp.net MVC WebGrid Using C#.Net";
}
<style type="text/css">
table
{
font-family: verdana,arial,sans-serif;
font-size: 11px;
color: #333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table th
{
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table td
{
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #ffffff;
}
</style>
@using (Html.BeginForm("Index", "Home"))
{
var grid = new WebGrid(Model.StudentList, canSort: false, canPage: false);
//---This variable
is used for creating dynamic row value----
int rowVal = 0;
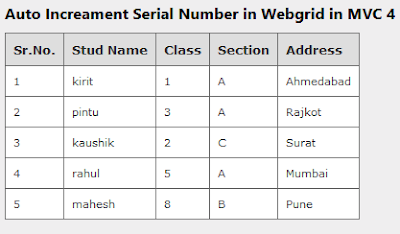
<h3>Auto Increament Serial Number
in Webgrid in MVC 4</h3>
<div>
@grid.GetHtml(columns:
grid.Columns
(
grid.Column("Sr.No.", format: item => rowVal =
rowVal + 1),
grid.Column("Name", "Stud Name"),
grid.Column("ClassOfStudent", "Class"),
grid.Column("Section", "Section"),
grid.Column("Address", "Address")
), mode: WebGridPagerModes.Numeric)
</div>
}









It works perfect if there is only one page ,but when multiple pages are there it starts indexing form 1 in next page.which should't happen.
ReplyDelete