Description:-
In this example we explain that how to use external SQL
server database from CRM plugin and perform the operation on it.
This is the real issue I faced that I have requirement
like when new lead is created in CRM at that its lead data automatically
inserted to the SQL server database table. Here database is other not the same
CRM database.so for that I have created one code that will allow you to insert
the last created lead from CRM to SQL database table easily.
We demonstrate insert data into SQL database from the
CRM or fetch the data form CRM database and insert it to other SQL database.so
how to transfer data from CRM database to SQL database using CRM plug-in.
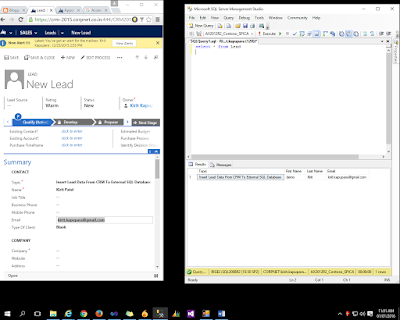
Here we explain how to insert last inserted Lead into
CRM to external SQL database using web service. Or fetch last inserted lead
data from CRM and insert these data into SQL database using web service.
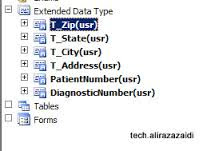
Here we create one table Called “Lead” in the external
SQL database and when new lead is inserted in CRM database at that we fire the plugin
that will automatically get Lead data from the CRM database and insert it to lead
table in SQL Database.