Description:
Code:
In this example we explain that how
to call RadioButtonList on Change event using jQuery. Or how to call RadioButtonList
SelectedIndexChanged event in jQuery. Or how to implement the RadioButtonList SelectedIndexChanged
event using jQuery.
As we know that the
SelectedIndexChanged Event in asp.net is a Server Side event so the question is
that how to call that event at client side using jQuery.
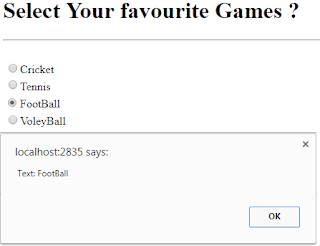
So here we demonstrate that how to
call or implement the selectedchangedevent of the RadioButtonList using jQuery at client side.
<%@
Page Language="C#" AutoEventWireup="true" CodeBehind="test.aspx.cs" Inherits="SWS.Dashboard.test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<script
type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script
type="text/javascript">
$(function
() {
var
radiobuttons = $("[id*=rdbGameList]
input[type=radio]");
radiobuttons.change(function () {
var
message = "";
radiobuttons.each(function () {
if
($(this).is(":checked"))
{
var label = $(this).closest("td").find("label").eq(0);
message += " Text: " + label.html() + "\n";
}
});
alert(message);
});
});
</script>
<title>Implement ASP.Net RadioButtonList
SelectedIndexChanged event in jQuery</title>
</head>
<body>
<form
id="form1"
runat="server">
<div>
<h1>
Select Your favourite Games ?
</h1>
<hr />
<br />
<asp:RadioButtonList ID="rdbGameList" runat="server">
<asp:ListItem Text="Cricket" Value="1"></asp:ListItem>
<asp:ListItem Text="Tennis" Value="2"></asp:ListItem>
<asp:ListItem Text="FootBall" Value="3"></asp:ListItem>
<asp:ListItem Text="VoleyBall" Value="4"></asp:ListItem>
</asp:RadioButtonList>
</div>
</form>
</body>
</html>









0 comments:
Post a Comment