Description:
In this example we explain that how to get the text of the selected dropdown item in asp.net using jQuery or JavaScript or how to get the Text of the selected option using jQuery.how to get the text of the selected value of a dropdown list using jQuery.how to get dopdownlist selected value or selected text using jQuery in asp.net.
Code:
In this example we explain that how to get the text of the selected dropdown item in asp.net using jQuery or JavaScript or how to get the Text of the selected option using jQuery.how to get the text of the selected value of a dropdown list using jQuery.how to get dopdownlist selected value or selected text using jQuery in asp.net.
Code:
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="drpGetText.aspx.cs"
Inherits="drpGetText"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#submit").click(function
() {
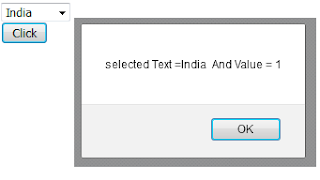
alert("selected Text =" + $('#ddlCountry option:selected').text() + " And Value =
" + $('#ddlCountry option:selected').val());
});
});
</script>
<title>JQuery get dropdown selected value and text in
asp.net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="ddlCountry"
runat="server">
<asp:ListItem Value="1">India</asp:ListItem>
<asp:ListItem Value="2">China</asp:ListItem>
<asp:ListItem Value="3">Pakistan</asp:ListItem>
<asp:ListItem Value="4">USA</asp:ListItem>
<asp:ListItem Value="5">UK</asp:ListItem>
</asp:DropDownList>
</div>
<input type="button"
value="Click"
id="submit"
/>
</form>
</body>
</html>









0 comments:
Post a Comment