Description:
In this example we explain that what is the difference
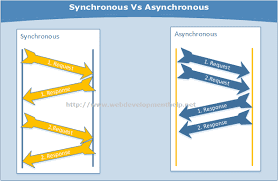
between Synchronous and Asynchronous call in AJAX using jQuery.Synchronous call
is fired when async is set to false and Asynchronous call is fired when async
is set to true.by default async is set to true.
Below is the example that will define the actual
difference between synchronous and Asynchronous jQuery AJAX call.
Synchronous call is not recommended by the WC3 because
it hangs the web page(form) until the response is not delivered or received from
the server.so best way is to always use the Asynchronous jQuery AJAX call.
Here is the jQuery AJAX call example that will show the
current time of the server.
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function DisplayCurrentTime() {
$.ajax({
async: false,
type: "POST",
url: "Timer.aspx/GetServerTime",
data: '{Salutation: "Guys" }',
contentType: "application/json;
charset=utf-8",
dataType: "json",
success: function (response) {
alert(response.d);
}
});
}
</script>
When perform jQuery Asynchronous AJAX call then it
will not stuck the browser or not hang.
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function DisplayCurrentTime() {
$.ajax({
async: true,
type: "POST",
url: "Timer.aspx/GetServerTime",
data: '{Salutation: "Guys" }',
contentType: "application/json;
charset=utf-8",
dataType: "json",
success: function (response) {
alert(response.d);
}
});
}
</script>









0 comments:
Post a Comment