Description:-
Restrict the size of File when Uploaded How to Restrict the size of File when uploaded by user
Dynamically Read/Write File in asp.Net How to Read Write File in Asp.Net using C#
Code:-
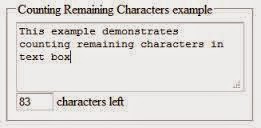
In this example we explain that how to count and
display remaining characters in the multiline textbox in asp.net. as we all show the multiline textbox facility with
displaying remaining character facility in many website when we write the
comment or message or any note on website then it allow user to enter only 100
character or 200 character something like that. So at that time we must display
the remaining character while user entering comment or message so user
can easily show that how many character are left and also he think about that
how to write comment or review with predefined character.
Restrict the size of File when Uploaded How to Restrict the size of File when uploaded by user
Dynamically Read/Write File in asp.Net How to Read Write File in Asp.Net using C#
Code:-
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Count and
display remaining characters in the multiline textbox in asp.net </title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript">
function
CountCharacter(controlId, countControlId, maxCharlimit) {
if
(controlId.value.length > maxCharlimit)
controlId.value =
controlId.value.substring(0, maxCharlimit);
else
countControlId.value =
maxCharlimit - controlId.value.length;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<fieldset style="width: 280px;">
<legend>Counting
Remaining Characters example</legend>
<asp:TextBox ID="txtfeedback" Width="280px" Rows="4" Columns="12" runat="server"
TextMode="MultiLine" onkeyup="CountCharacter(txtfeedback, this.form.remCount,
100);"
onkeydown="CountCharacter(txtfeedback, this.form.remCount,
100);" />
<input type="text" name="remCount" size="4" maxlength="4" value="100" readonly="readonly" />
characters left
</fieldset>
</form>
</body>
</html>









0 comments:
Post a Comment