Description:-
In
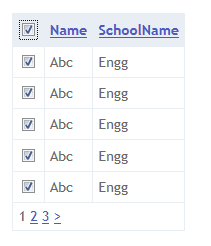
this Example we explain How to Display Header Checkbox in webGridview. In previous
we already Explain how to sorting Record and How to Paging in Gridview.you have
to Simply Change in this Example is that in Index.CSHtml file.
to display Header Checkbox we Create a code like
to display Header Checkbox we Create a code like
columns: grid.Columns(
grid.Column(header: "{CheckBoxHeading}", format:
@<text><input class="box" type="checkbox" /></text>),
grid.Column("ID",
canSort: true, style: "Id"),
grid.Column("Name",
canSort: true, style: "Name"),
grid.Column("Question",
canSort: true, style: "Question"),
grid.Column("",
header: "Actions",
format: @<text>
@Html.ActionLink("Edit", "Edit", new {
id=item.Id} )
@Html.ActionLink("Delete", "Delete", new {
id=item.Id} )
</text>
)
)).ToString().Replace("{CheckBoxHeading}", "<input
type='checkbox' id='allBox'/>")
In which we also provide Facility to
user to select multiple record at a time based on checkbox selection.when user
click on Header checkbox then it will automatically check all the checkbox
means select All row or record.
for Example:-
if the GridView contain Large number of Record at that time user want to delete all record then user have required more time to select each and every record by click on each row checkbox, so for that reason we provide a facility to user just click on one Header CheckBox and select the all row or Record in Gridview.
for Example:-
if the GridView contain Large number of Record at that time user want to delete all record then user have required more time to select each and every record by click on each row checkbox, so for that reason we provide a facility to user just click on one Header CheckBox and select the all row or Record in Gridview.
To show whole Example step by step click
here paging and sorting in gridview in mvc with step by step
To Show Example of Delete Multiple Record in Gridview Based on CheckBox Selection then Click Here Delete Multiple Record in Asp.Net
to show Example of insert,update,delete in gridview using LINQ please click here insert,update,delete using Linq
How to Send SMS to User in asp.net Sending SMS to user Mobile
How to Rotate the Ads or Advertisement without Refreshing the Webpage Rotate Ads in Webpage
If you have previous Example then Just
copy this code and paste it in Index.CSHtml file.
Index.CSHtml File:-
@model IEnumerable<finalpaging.Models.poll>
@{
ViewBag.Title = "Index";
}
<!DOCTYPE html>
<html>
<head>
<title>WebgridSample</title>
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
//Select/Deselect all
checkboxs in the grid
$(document).ready(function ()
{
$("#allBox").click(function ()
{
$(".box").attr("checked",
$(this).attr("checked") ?
true : false);
});
});
</script>
<style type="text/css">
.webGrid { margin: 4px; border-collapse: collapse; width: 500px; background-color:#FCFCFC;}
.header { background-color: #C1D4E6; font-weight: bold; color: #FFF; }
.webGrid th, .webGrid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E4E9F5; color: #000; }
.gridHead a:hover {text-decoration:underline;}
.description { width:auto}
.select{background-color: #389DF5}
</style>
</head>
<body>
<p>
@Html.ActionLink("Create
New", "Create")
</p>
@{
finalpaging.Models.poll
product = new finalpaging.Models.poll();
}
@{
var
grid = new WebGrid(Model,
canPage: true, rowsPerPage: 10,
selectionFieldName: "selectedRow",ajaxUpdateContainerId:
"gridContent");
grid.Pager(WebGridPagerModes.NextPrevious);}
<div id="gridContent">
@MvcHtmlString.Create(grid.GetHtml(tableStyle:
"webGrid",
headerStyle: "header",
alternatingRowStyle: "alt",
selectedRowStyle: "select",
fillEmptyRows: false,
footerStyle: "footer",
mode: WebGridPagerModes.All,
firstText: "<< First",
previousText: "<
Prev",
nextText: "Next >",
lastText: "Last >>",
columns: grid.Columns(
grid.Column(header: "{CheckBoxHeading}", format:
@<text><input class="box" type="checkbox" /></text>),
grid.Column("ID",
canSort: true, style: "Id"),
grid.Column("Name",
canSort: true, style: "Name"),
grid.Column("Question",
canSort: true, style: "Question"),
grid.Column("",
header: "Actions",
format: @<text>
@Html.ActionLink("Edit", "Edit", new {
id=item.Id} )
@Html.ActionLink("Delete", "Delete", new {
id=item.Id} )
</text>
)
)).ToString().Replace("{CheckBoxHeading}", "<input
type='checkbox' id='allBox'/>")
),
</div>
</body>
</html>









super code .. looking for this perfect solution works grt for me..
ReplyDeletethank you bro.... keep visit this blog for more update and support the blog.
ReplyDeleteLovely Maan you Save My Day
ReplyDeletecheckbox in webgrid with validation
ReplyDelete1 at least one must be select
2 text box inside the web grid of that row cant be empty
This comment has been removed by the author.
ReplyDeletesuperb after searching so many solution i got this one perfect code.. :)
ReplyDeletesuperb after searching so many solution i got this one perfect code.. :)
ReplyDeleteThank you also visit blog regularly for newly post.
DeleteCan You help How to pass the checked data or grid data into controller
ReplyDeleteThanks in Advance..
hi you can easily pass id through ajax web method and fetch data from the database. if you have doubt then reply me.thanks
Delete