Introduction:-
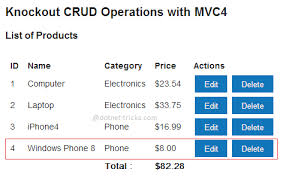
in this Example we simply Explain that How to perform CRUD Operation in Gridview using MVC4.
What is CRUD Operation:-
CRUD
Operation means that Create,Read,Update,Delete operation in Database that is
the short form are very speaked in IT Field.
In this Example we Simply Create a three Function for Edit
Inset and Delete operation. In which we simply Define the Controller Class Code
means Logic part the Designing part we cannot cover in this Example.
This is the same Facility as we Define in simple Gridview
with Asp.net C#, but Here in MVC we can Have to Create Four Design Form like
Create,Insert,Update and last is Delete.
Implement Remember Me functionality using CheckBox ASP.Net
set WaterMark Text in PDF using itextsharp in C#
How to set Default Button in MVC Web Form Application
How to Bind XML File data to Treeview in asp.net
JQuery datepicker calender with Dropdown month and year in asp.net.
Implement Remember Me functionality using CheckBox ASP.Net
set WaterMark Text in PDF using itextsharp in C#
How to set Default Button in MVC Web Form Application
How to Bind XML File data to Treeview in asp.net
JQuery datepicker calender with Dropdown month and year in asp.net.
Code:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
using demo.Models;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace demo.Controllers
{
public class QuestionController : Controller
{
//
// GET:
/Question/
public ActionResult Index()
{
QuestionModelDataContext qDB = new QuestionModelDataContext();
var a = (from t in qDB.polls select t).ToList();
return View(a);
}
//
//Delete
data from table
public ActionResult Delete(int id)
{
try
{
Response.Write("<script type='JavaScript'> var c= confirm('r u
sure'); </script>");
QuestionModelDataContext q1 = new QuestionModelDataContext();
var a = q1.polls.Where(p => p.Id == id).SingleOrDefault();
q1.polls.DeleteOnSubmit(a);
q1.SubmitChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET:
/Question/Details/5
public ActionResult Details(int id)
{
QuestionModelDataContext q1 = new QuestionModelDataContext();
var a = (from t in q1.polls where t.Id == id select t).ToList();
return View(a);
}
//
// GET:
/Question/Create
public ActionResult Create()
{
return View();
}
//
// POST:
/Question/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
QuestionModelDataContext q1 = new QuestionModelDataContext();
poll p = new poll();
p.Name = collection.GetValue("Name").AttemptedValue;
p.Question = collection.GetValue("Question").AttemptedValue;
q1.polls.InsertOnSubmit(p);
q1.SubmitChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET:
/Question/Edit/5
public ActionResult Edit(int id)
{
QuestionModelDataContext q1 = new QuestionModelDataContext();
var a = (from t in q1.polls where t.Id == id select t).ToList();
//FormCollection
collection=new FormCollection();
//collection.Set("Id",
a[0].Id.ToString());
//collection.Set("Name",
a[0].Name.ToString());
//collection.Set("Question",
a[0].Question.ToString());
return View(a[0]);
}
//
// POST:
/Question/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
//
TODO: Add update logic here
QuestionModelDataContext q1 = new QuestionModelDataContext();
var m = q1.polls.First(p => p.Id == id);
m.Id = Convert.ToInt32(collection.GetValue("Id").AttemptedValue);
m.Name = collection.GetValue("Name").AttemptedValue;
m.Question =
collection.GetValue("Question").AttemptedValue;
q1.SubmitChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}









Insert Update and remove in GridView for .NET
ReplyDeletehttp://aspsolutionkirit.blogspot.in/2013/03/how-to-insertupdatedelete-record-in.html
Deletehttp://aspsolutionkirit.blogspot.in/2013/03/how-to-temprory-insertupdatedelete.html
Nice Post...
ReplyDeletePlease let us know where to get the source code
ReplyDeletenot working
ReplyDeletethat is working fine plz put your code properly......
Delete